Ludum Dare 54 Game Jam: Day 3
It's the last day of Ludum Game Jam 54 for Compo entries.
I am making this entry a few days after, as the exhaustion from game jams lasts a few days, but I am backdating it for the day it recaps. A look into the future? So far, the comments have been very positive!

The deadline in my time zone is at 3 p.m. The night before, I had stayed up pretty late working on it, maybe until 2 a.m. or so. Then, with some trouble sleeping, I ended up not getting out of bed until around 10 a.m., I believe.
This only leaves 5 hours until the deadline.
I also had one errand I needed to run before the deadline. Plus, I had the television turned onto a baseball game that started at noon, as it was the last day of the season.
All that to say, I didn't tackle a lot. With that summary, I'm kind of shocked I got anything done!
Game Submission
Real quick, since the game is submitted now, here is the link to the game submission, which you can play in-browser: Busy Bar on itch.io
Now to the recap of the final day!
Ludum Dare Day 3 Recap
With the limited time, I knew I couldn't really add any huge new features. The main thing I focused on was adding a 2nd level.
I tried a third, but it was too complicated, as would need a bunch of updates to the logic that I was scared would break the other levels.

Besides additional levels, I needed to create some additional layouts, like the title screen. Then there were a couple of mechanics I needed to fix or finish.
Dirty Mugs
There were a few things I knew I needed to add or fix first.
When a patron left the bar, the bar spot needed cleaning up. I believe I had that somewhat working day 2, but I definitely did not have any art/animation to show the player the bar was dirty.

I added the art for the dirty mug and ensured any new patrons did not go to a dirty spot until the barback cleaned it.
The other thing I added initially with the idea it would just be a nice touch actually turned out to be a decent game mechanic:
The limited number of bar mugs.

I always love adding little animations like this. I did this in Survive The Day level 2 with the box of donuts - every time a co-worker took a donut, the animation changed. Even though there, I think it happened so fast you couldn't tell.
It is a bit tedious, but all it literally takes is copy -> new frame -> paste, and repeat, until you have a frame for each number of glasses.

Layouts
You can see the working prototype from the Day 2 summary is an almost completed version of the first level of the final product. As I said, I created a 2nd level, but let's go through the screens in order that the player can see them and discuss any notable notes.
Title Screen

The title screen is so simple. I am just so annoyed that I forgot to put this sign sprite on the title screen on the levels!
I already had the art made and the sprite in the game engine. It was just supposed to be a little decoration, but it would have tied in the title screen!

Info
In retrospect, I probably could have completed a 3rd level in not too long of time. It wouldn't have been way different - same mechanics and such - but a different layout. I could have organized the tiles in different shapes or found some other slight variation.
With experience of past game jams, though, I feel that the player's introduction to the game is so important.
Players are forgiving since it is a game jam, and the players are also people who just went through the same thing. But it seems kind of silly when you have to play a game 2 or 3 times before you actually understand what is going on.
Of course, you also don't want to read through a tutorial for 5 minutes just to play a game that only lasts the same amount of time!
So, I landed on this static image and a middle ground:

This shows your three different workers and lists their tasks, or if you are familiar with a state machine, their states.
It might not be super descriptive or provide a full-on intro to the game, but if you see that this guy should grab a beer mug, fill it, and hand it to a customer, I was hoping the rest was pretty intuitive.
Movement Tutorial
The other area I've learned from experience:
The feeling of loading up a new game and spending the first 30 seconds going through “What do I click on? Do I use a keyboard? Am I supposed to wait for something to happen before I play?”
I didn't want players to have to scroll down to read through the entire description before they could figure out how to play. I wanted them to get that info from the game.
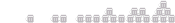
So, I made this basic movement tutorial:

I literally just right now, 3 days later after finishing this blog post, that I wrote adjacent instead of vacant. It is supposed to say "Click a tile next to the vacant tile" - wow *facepalm*
You only have to click two tiles before the ready button appears. That way, I know they interacted, but I'm not making them take forever to get on to the game.
Though this is like a jigsaw puzzle, it is kind of the least intuitive part, as you often want to click on the empty square to fill it. And with games like these typically being a race against time or customers getting angry if they wait too long, I didn't want to throw them in and have them stressed out while they learn.
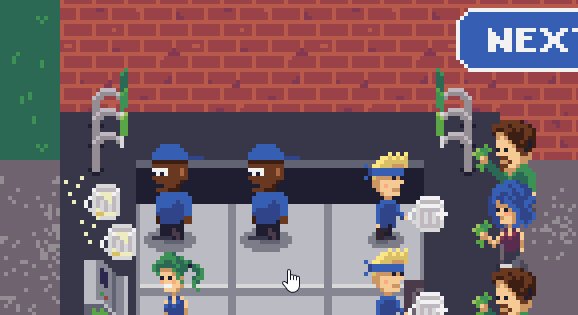
Level 1
The first level is basically the layout I shared on Day 2.

At one point, I was playing with having a new customer come every few seconds. That would be more along the lines of having one endless level. Instead, I customized the timing of the customers in order to try and not overwhelm the player right at the start.
Chill
It is always good to have some kind of transition between levels. Players could use a pause, take a breath, and it is also a good chance to give them new info.
I didn't really have much new info to give, but I wanted to address the fact there was no time, money, or progression mechanics in place. So, I created this static slide:

Chill.
I didn't want them to race against time or try to get a high score. I knew I didn't have time to balance it to make it a competitive game.
But also, I spent the majority of the time on the animations. So I didn't want players rushing through it and hyper-focused on just clicking tiles.
When testing, I enjoyed serving someone a beer and just watching them chug it before moving to my next tile, lol.
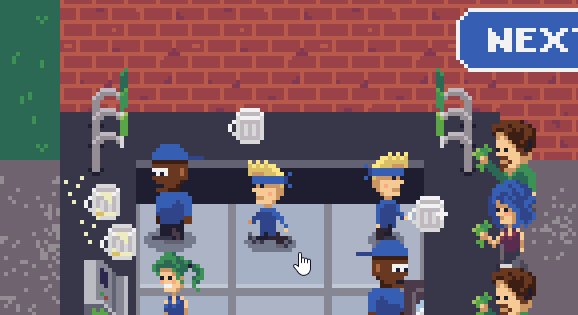
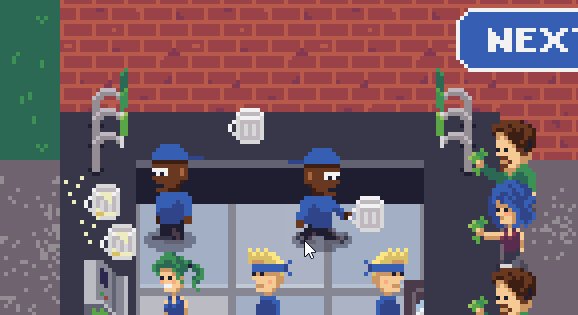
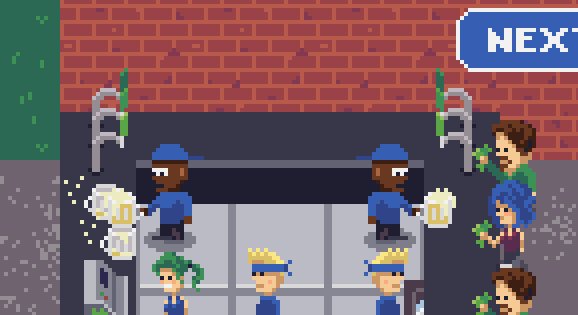
Level 2
In level 2, I added two more tiles. This means I added two more workers:

I also added a 2nd set of taps to help get the beers out quicker.
I didn't add a 2nd cash register or sink. Honestly, this was partly for visual symmetry.
But also, the lack of symmetry in gameplay makes it a bit more interesting. I didn't want the same level, just twice as big.
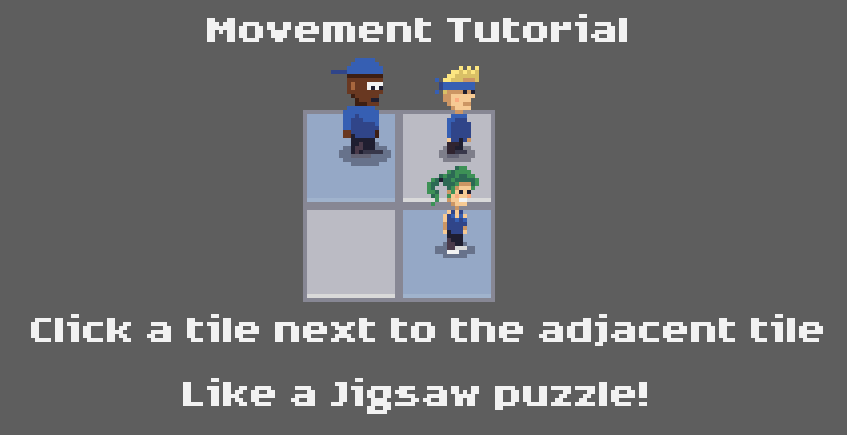
Thank you
For the last slide, I just wanted to thank the player!

Functionally, it also lets the player know it's over or there is no additional content.
The other stuff on this slide is probably actually more for me than them. The final game is always so much different than the initial idea. Things have to be cut due to scope and changed after playtesting.
Perhaps it is also a bit of a teaser, as well. I do want to get this in the App Store in some capacity. I have some ambitious ideas, but even if those fall by the wayside, I'd like to get it in there even if it is just like Lou Bagel's Waffle Bar, where I just made minor tweaks to make it mobile friendly, and in this case, maybe add some sort of endless play or something so it doesn't end and restart in a few minutes.
Well, with that Thank you Slide, let me transition to
Thank You
Thanks for reading this! And let me know if you have any questions, as I'm always happy to chat game dev!
(see the footer if you don't know how to reach me - twitter, discord, etc.)

You Might Also Like
Pixel Rotator
Just because.



